Пошаговое руководство по созданию GPTs (пользовательских GPT) с использованием API

ChatGPT - это кладезь знаний, аккуратно упакованных в одну большую языковую модель. Он уже демонстрирует отличные результаты в решении задач с текстом, кодом или изображениями. Но до недавнего времени его возможности были немного ограничены. И вот появилась новая функция, меняющая правила игры: GPTs. Теперь все пользователи Plus могут создавать свои собственные GPT и интегрировать их со сторонними приложениями, увеличивая возможности GPT.
Мы находимся в захватывающую эпоху, где эти большие языковые модели могут подключаться ко всему! Представьте, что ChatGPT отправляет ваши электронные письма, управляет вашими социальными сетями, планирует ваш день или даже контролирует устройства умного дома. Звучит круто, не так ли?
Еще не создали свой GPT? Не беда! Посмотрите это руководство: Пошаговое руководство по созданию GPTs (пользовательских GPT)
Для тех, кто впадает в ступор при упоминании "API", не волнуйтесь. API - это просто способ общения приложений друг с другом, и ChatGPT может помочь вам преодолеть любые технические трудности. Покажем в этой стать, как справиться с отладкой API и написанием схем.
Если это все еще кажется пугающим, попробуйте использовать Zapier. Он подключен к более чем 6000 приложений и упрощает весь процесс.
Эта статья проведет вас через создание GPT, который подключается к библиотеке изображений Unsplash через API и даже обрабатывает изображения с помощью DALL-E. Давайте приступим!
Тестирование API
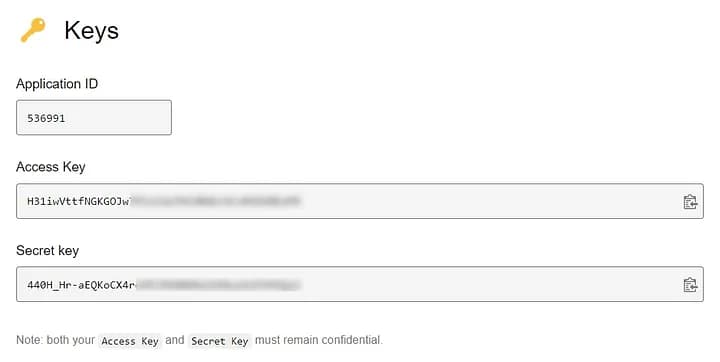
Прежде всего, нам нужен ключ API от Unsplash. Это что-то вроде секретного рукопожатия, чтобы начать использовать их API. Вы можете получить этот ключ, создав приложение на их платформе.

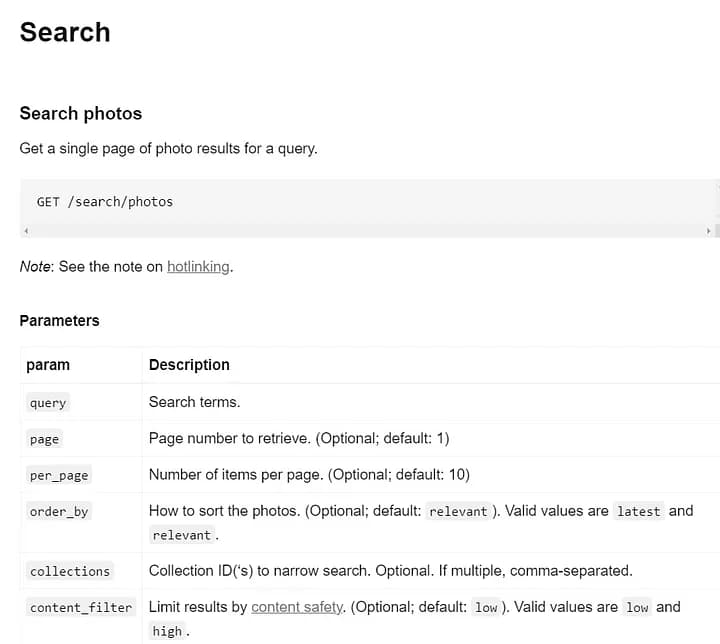
Получив ключ, наступает время тестирования. API Unsplash довольно универсален. В этом проекте мы сосредоточимся на функции "Поиск Фотографий".

Не волнуйтесь, если документация кажется вам греческим алфавитом. Отправьте её в ChatGPT, и он разложит всё по полочкам.
Разумно сначала протестировать API, чтобы убедиться, что все работает гладко. Для этого будем использовать инструмент Postman. Если вы в нем новичок, просто попросите помощи у ChatGPT. Вот как я сформулировал свою просьбу к ChatGPT:
Prompt: Как мне использовать Postman для тестирования API на основе этой документации:
[Соответствующий документ API]
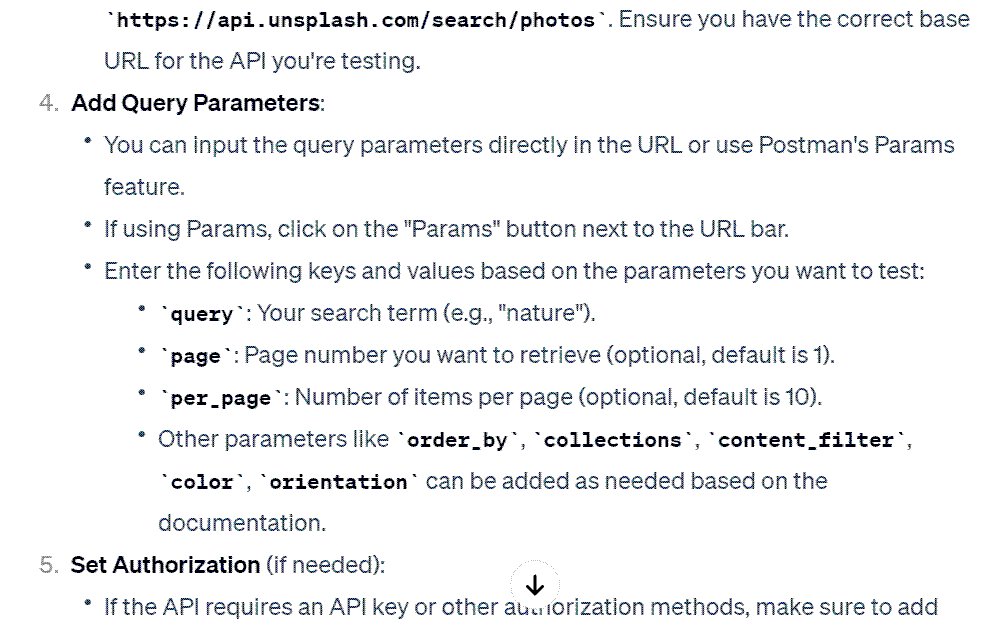
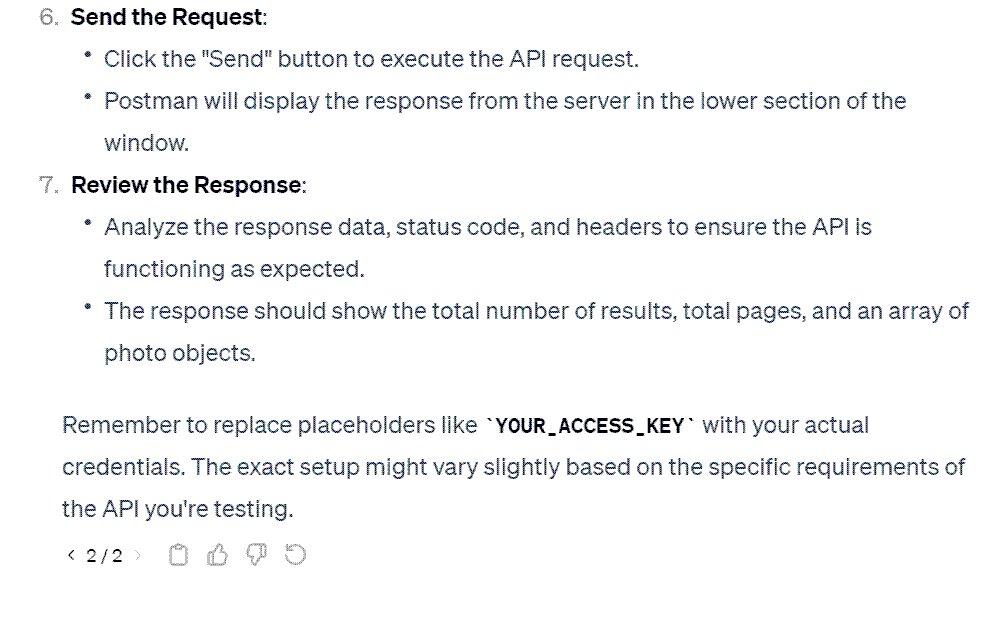
После отправки промта ChatGPT предоставил подробное пошаговое руководство.

На самом деле это всего лишь два основных шага:
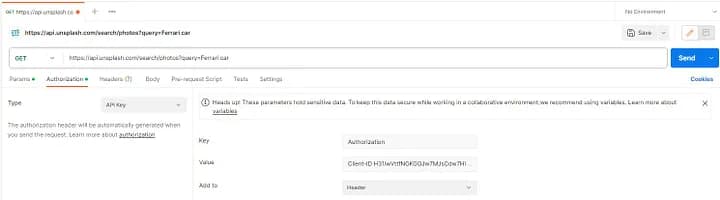
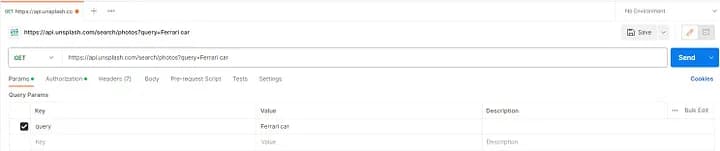
- Введите ваш ключ API в Postman.

- Настройте и отправьте ваш запрос.

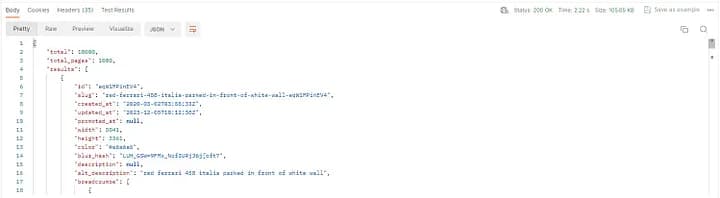
Когда вы нажмете "Отправить", статус код "200" означает, что вы на правильном пути!

Написание Схемы
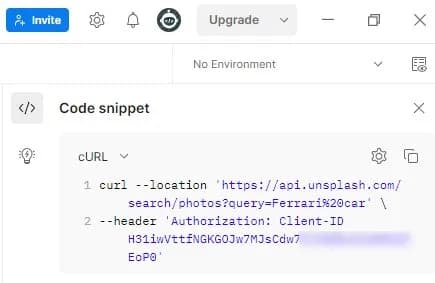
Далее, нам нужна схема. Это как чертеж, который говорит GPT, как общаться с API Unsplash. Здесь также может помочь ChatGPT. Используйте запросы и ответы CURL из Postman в качестве справки, чтобы получить точную схему. Ответ Unsplash может быть длинным, поэтому отправим ChatGPT только важные части, чтобы не перегружать его.
CURL запрос вы найдете в правом верхнем углу Postman.

Имея эти данные, можем попросить ChatGPT составить для нас схему. Однако задача составления схем для GPT остаётся относительно новой, и у ChatGPT пока недостаточно знаний в этой области. Есть GPT, специализирующийся на помощи в создании схем GPT, который удобно доступен по адресу (https://chat.openai.com/g/g-iThwkWDbA).
Схемы, сгенерированные с использованием этого конкретного GPT, демонстрируют значительно большую точность. Промт, чтобы облегчить создание схемы.
Prompt: Ниже приведен запрос curl и ответ от API Unsplash. Можете ли вы сгенерировать для меня схему?
[Запрос CURL и Ответ]
Создание GPTs
Как только у вас появится схема, создание GPTs становится заметно проще. Вам просто нужно заполнить недавно созданную схему GPT, игнорируя другие настройки.

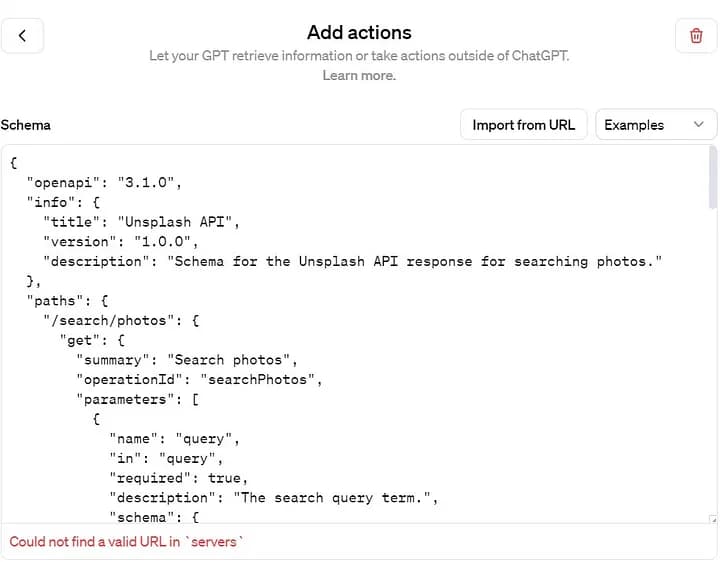
После завершения ввода схемы появилось сообщение об ошибке:
Не удалось найти действительный URL в "servers
Если посмотреть предоставленную OpenAI схему в качестве образца, вы заметите отсутствие ключа "Servers", который можно добавить вручную.
{
"openapi": "3.1.0",
"info": {
"title": "Получить данные о погоде",
"description": "Получает текущие данные о погоде для определенного местоположения.",
"version": "v1.0.0"
},
"servers": [
{
"url": "https://weather.example.com"
}
],
"paths": {
"/location": {
"get": {
"description": "Получить температуру для определенного местоположения",
"operationId": "GetCurrentWeather",
"parameters": [
{
"name": "location",
"in": "query",
"description": "Город, для которого необходимо получить прогноз погоды",
"required": true,
"schema": {
"type": "string"
}
}
],
"deprecated": false
}
}
},
"components": {
"schemas": {}
}
}
После этого изменения сообщение об ошибке исчезает.
После обновления схема выглядит следующим образом:
{
"openapi": "3.1.0",
"info": {
"title": "API Unsplash",
"version": "1.0.0",
"description": "Схема для ответа API Unsplash на поиск фотографий."
},
"servers": [
{
"url": "https://api.unsplash.com"
}
],
"paths": {
"/search/photos": {
"get": {
"summary": "Поиск фотографий",
"operationId": "searchPhotos",
"parameters": [
{
"name": "query",
"in": "query",
"required": true,
"description": "Поисковый запрос.",
"schema": {
"type": "string"
}
}
],
"responses": {
"200": {
"description": "Успешный ответ",
"content": {
"application/json": {
"schema": {
"type": "object",
"properties": {
"total": {
"type": "integer",
"description": "Общее количество результатов."
},
"total_pages": {
"type": "integer",
"description": "Общее количество страниц."
},
"results": {
"type": "array",
"items": {
"type": "object",
"properties": {
"width": {
"type": "integer",
"description": "Ширина изображения."
},
"height": {
"type": "integer",
"description": "Высота изображения."
},
"color": {
"type": "string",
"description": "Доминирующий цвет изображения."
},
"alt_description": {
"type": "string",
"description": "Альтернативное описание изображения."
},
"urls": {
"type": "object",
"properties": {
"raw": {
"type": "string",
"format": "uri",
"description": "URL необработанного изображения."
},
"full": {
"type": "string",
"format": "uri",
"description": "URL изображения полного размера."
},
"regular": {
"type": "string",
"format": "uri",
"description": "URL изображения обычного размера."
},
"small": {
"type": "string",
"format": "uri",
"description": "URL изображения маленького размера."
},
"thumb": {
"type": "string",
"format": "uri",
"description": "URL миниатюры изображения."
},
"small_s3": {
"type": "string",
"format": "uri",
"description": "URL изображения маленького размера, хостящегося на S3."
}
}
}
}
}
}
}
}
}
}
}
}
}
}
}
}
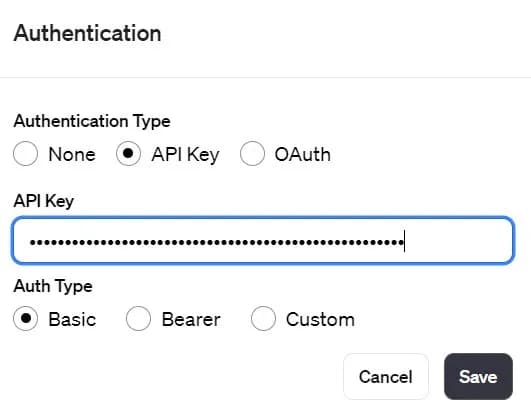
Следующей задачей является ввод ключа API в GPTs.
Следующий шаг - ввод ключа API для GPTs, который обычно выглядит как в примере ниже:

После этого вы можете настроить конфигурацию GPTs. Подробные инструкции помогут вам в использовании API, с дальнейшими уточнениями инструкций после тестирования действий GPT. Пример инструкций:
Когда пользователи начинают поиск изображений на нашей платформе, система должна использовать действие 'searchPhotos' для получения соответствующих результатов. Задача включает несколько ключевых шагов:
- Реализовать действие 'searchPhotos' для получения результатов поиска изображений на основе запросов пользователей.
- Для каждого результата изображения извлекать и отображать следующие детали:
- URL изображения, используя 'urls.regular' в качестве источника.
- Краткое описание изображения.
- Размеры изображения, в частности его ширину и высоту.
- Имя автора изображения, взятое из 'user.name'.
- Настроить параметры отображения, чтобы показывать по умолчанию три случайных изображения для каждого результата поиска.
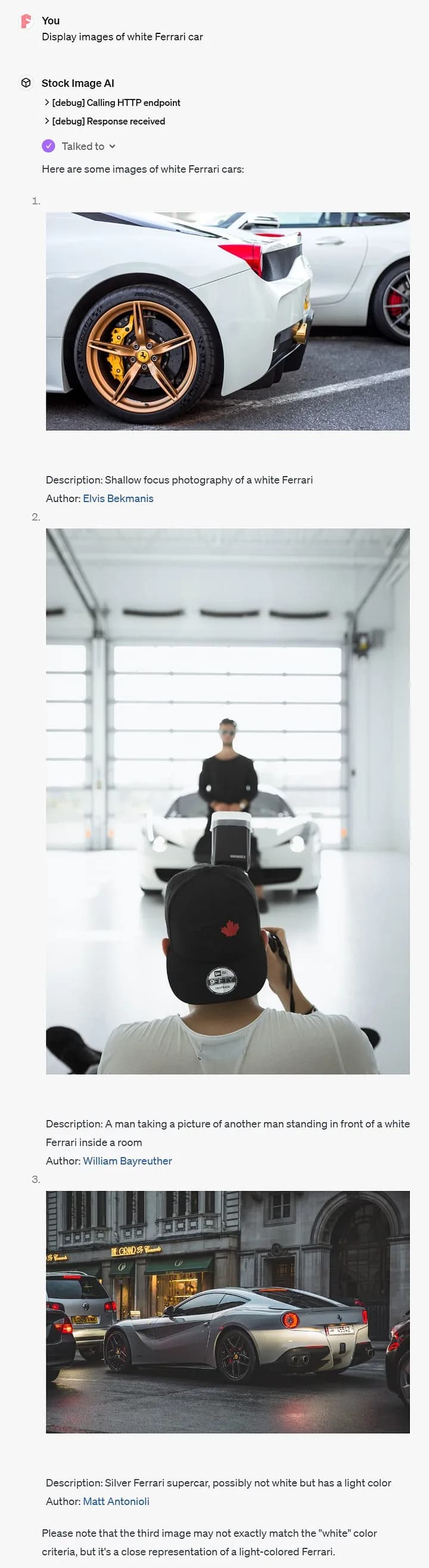
Затем можно перейти к тестированию. Как видно на изображении ниже, тест дает успешные результаты.

Год назад мысль о создании ИИ-приложения была всего лишь мечтой. Теперь это можно делать самостоятельно, и это невероятно увлекательно. Надеемся, что эта статья пробудит ваше любопытство и принесет вам такое же удовольствие.
Читайте также:
Как добавить пользовательский ChatGPT на любой сайт за несколько минут (Руководство по OpenAI GPTs)
GPT Store от OpenAI уже работает - теперь вы можете опубликовать свои пользовательские GPTs
Пошаговое руководство по созданию GPTs (пользовательских GPT)
OpenAI запускает GPT Store для покупки и продажи персонализированных чат-ботов